경완
[UI/UX] 로그인 화면 : 시선 처리 본문
로그인 프로세스
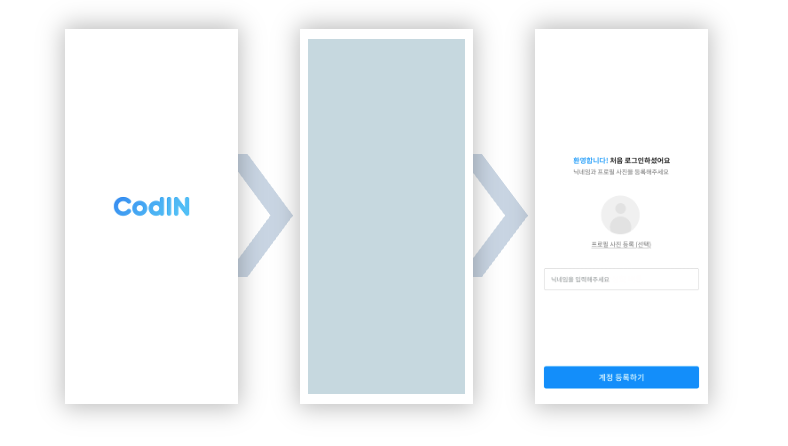
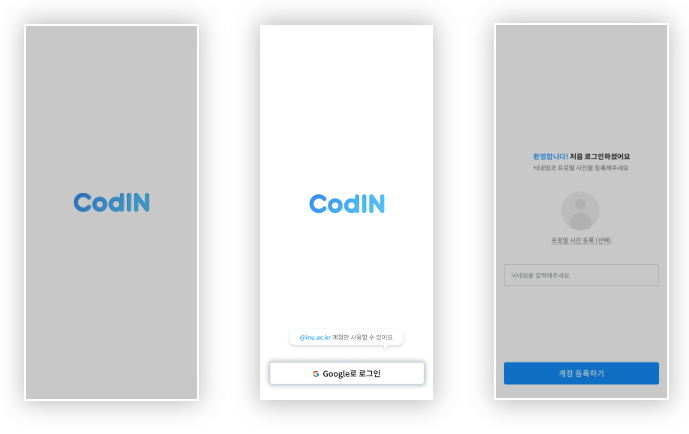
코딘(Codin)의 로그인 프로세스는 스플래시 화면 -> 로그인 화면 -> 계정 등록화면 으로 이루어져 있습니다.
그 중 로그인 화면이 주먹구구식으로 구현되어 있었던 관계로, 새로운 로그인 UI를 구상하고 구현했습니다.

UI 디자인
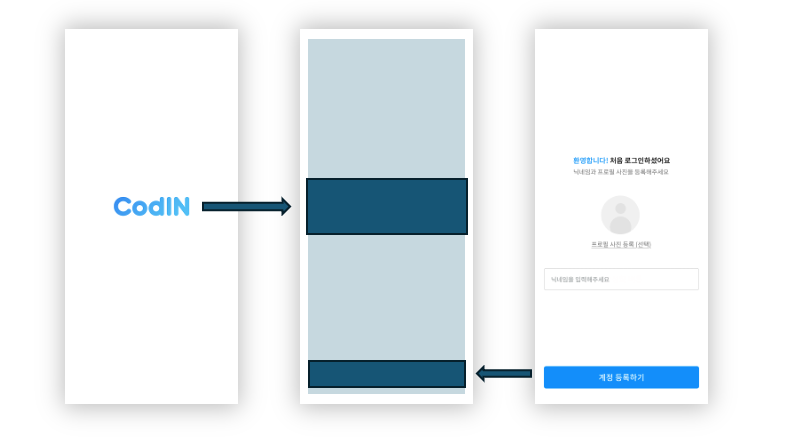
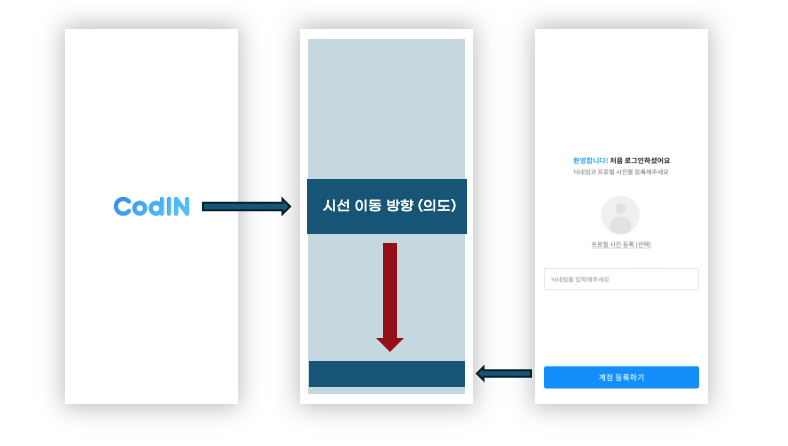
스플래시 화면에서의 로고를 바라보던 시선이 그대로 머물면서, 동시에 다음 페이지의 버튼들과 시스템상 일관성을 유지하고 싶었습니다. 그러기 위해서는 화면의 중간 -> 하단으로 이동하는 시선처리 방식을 고민해야 했는데요.


방안 1 : linear-gradient
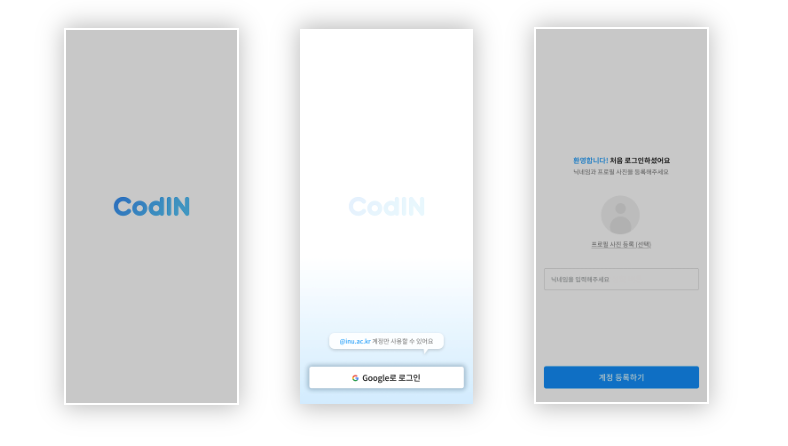
생각한 첫 번째 방안은 선형 그레디언트를 활용하는 것이었습니다. 중간에 위치한 로고가 흐려지면서 중요성을 잃고, 동시에 그라데이션을 통해 하단부로 자연스러운 시선 이동이 이루어지도록 유도해보았는데요, 다음과 같은 모습이 되겠습니다.
시선은 확실히 하단으로 이동하면서 로그인 버튼에 눈길이 가지만, 전체적으로 배경이 흐릿해져서 어지러운 느낌이 드는 것이 단점이었습니다. + 추가로 말풍선에는 '반드시 읽어야 하는 정보'가 담겨있는데요, 아래 버튼과 그림자 대비, 크기 대비, 충분한 거리 유지를 확실히 하였을 때 시선 처리가 더욱 자연스러워진다는 점을 알게 되었습니다.

방안 2 (최종) : floating 애니메이션
따라서, gradient와 색 보정을 과감히 없애고, 단순한 애니메이션을 더하는 것으로 시선 이동을 유도해 보았습니다. 최종 결과물은 다음과 같습니다. simple하게 구성된 view에서는 간단한 애니메이션을 더하는 것으로도 시선 처리를 충분히 유도할 수 있다는 점을 알게 되었네요.

결과물 확인
'code&design > 프로젝트-Codin' 카테고리의 다른 글
| [UI/UX] 시선 끌기 : 로그인 유의 사항 (0) | 2025.04.01 |
|---|---|
| [업무 정리] 3.31, 강의실 현황 UI 포함 8건 (0) | 2025.03.31 |
| [fix] 91afc35 : 강의실 현황 VIEW를 벗어나는 현상 (0) | 2025.03.30 |
| [구현] 강의실 현황 조회 - 클릭해서 조회하기 (0) | 2025.02.04 |
| [구현] 강의실 현황 조회 - View (1) | 2025.02.04 |




