경완
[구현] 강의실 현황 조회 - 클릭해서 조회하기 본문
기능 추가 - 클릭해서 조회하기
강의실 정보 조회 화면의 가독성을 높이기 위해 유저 인터랙션을 추가하자고 의견을 제시했다. 물론 구현도 내가 할거니 상관 없다! 다행히 내가 생각했던 대로 진행하기로 했다.
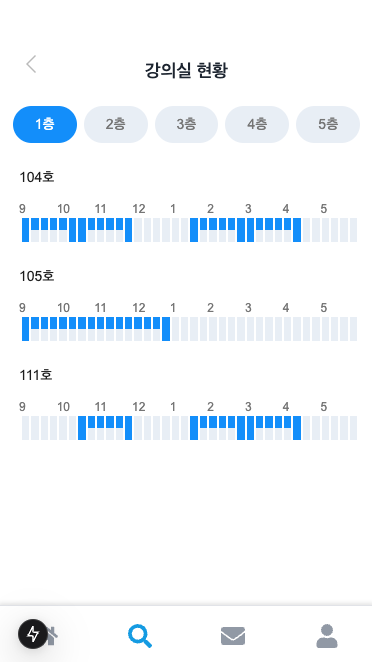
타임라인 중 아무곳이나 누르면, 그 곳에 해당하는 강의실 정보와 정확한 시간이 보여진다.
BoundaryList추가
백엔드 Api에서 보내주는 강의 정보는 "HH:mm ~ HH:mm" 이라는 string 형식의 정보이다. 인터랙션을 추가하려면, string 형식의 강의 정보를 [0, 1, 1, 1, 0, 0 , ... ] 과 같은 바이너리 배열 형태로 변환하고 그에 맞게 네모 모양 div의 색을 결정해서 그래프처럼 보이게 해야했다. ( 0 : 강의가 없는 하늘색 네모, 1: 강의가 있는 파란색 네모)
그리고 특정 네모를 클릭했을 때 "그 네모와 연결된 강의는 어떤 네모 까지인가?" 라는 문제를 해결해야 했다. 이를 알아내기 위해 각 강의의 경계를 나타내는 BoundaryList라는 props를 추가로 전달했다.
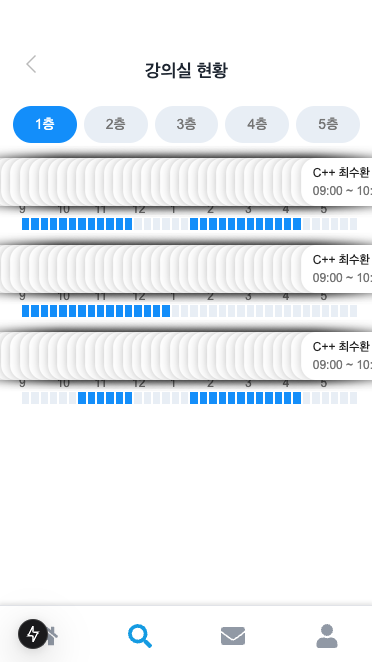
그리고 각 네모는 그 위에 숨겨진...모달 창을 하나 씩 가지고 있다. 터치되는 순간, 연관이 있는 네모들의 색이 바뀌게 되고, 터치된 부분에 해당하는 모달은 강의 정보를 담은 채로 보여지게 된다.



디버깅 시작
근데 이제.. 예외가 좀 있었다. 예외 처리를 조금 해야 했는데, 역시 기능을 구현하고 나서는 계~속 눌러보면서 버그가 없는지 찾아보는 것이 중요한 것 같다. 아니나 다를까 계속 허구언날 눌러대다 보니 특정 네모를 누를 때 검정 네모 활성화 영역이 이상하다는 점을 발견했다.
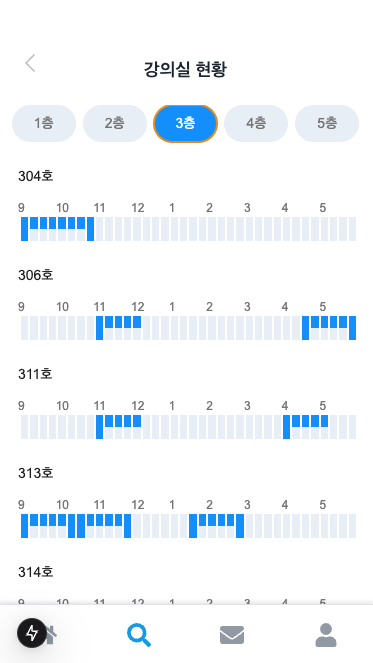
맨 위 동영상에도 보이는 버그이다. 애써 외면했건만 계속 그러길래 원인을 찾아 나섰다. 알고 보니 아래 사진처럼 boundary가 제대로 생성되지 않는 버그가 있었는데, 00시에 딱 맞추어 끝나는 수업의 경우 for문이 끝나면서 boundary추가가 되지 않는 상황이었다. 말로 설명하면 이리 단순한데 생각보다 생각할 것이 좀 있었다. 암튼 잘 해결했다~

'code&design > 프로젝트-Codin' 카테고리의 다른 글
| [UI/UX] 시선 끌기 : 로그인 유의 사항 (0) | 2025.04.01 |
|---|---|
| [업무 정리] 3.31, 강의실 현황 UI 포함 8건 (0) | 2025.03.31 |
| [fix] 91afc35 : 강의실 현황 VIEW를 벗어나는 현상 (0) | 2025.03.30 |
| [UI/UX] 로그인 화면 : 시선 처리 (0) | 2025.03.30 |
| [구현] 강의실 현황 조회 - View (1) | 2025.02.04 |




